An interesting post by Google appeared on my Twitter feed describing how Google Maps APIs can be used to predict future traffic conditions. The “Predictive travel times” feature did not exist in the past, meaning taking advantage of historical information that already exists to make the best guess on a route and travel time. I was really incentivized to read this post since my daily driving commute to DC can be, at times, challenging. With the constantly changing traffic patterns and very messy commute that the Washington DC region has, I wanted to see these APIs in action. My mind was already going nuts with a number of use cases that could benefit from this Google Maps APIs code update.
I soon realized I needed to “crawl first” (be familiar with Maps APIs) before “walking” (using the “Predictive” analytics feature). I could probably get in-house help from my Codefry teammates and Geographical Information Systems (GIS) experts, but this time wanted to do it on my own, from scratch. So, I challenged myself with a weekend project/deadline: “Develop and publish my own map” by utilizing JavaScript Google Maps APIs.
What did I do and what was the final outcome? Steps below describe detailed activities before the final map product was deployed.
- Get familiar with Maps APIs
Google provides awesome documentation on how to get started (guides, reference material, samples, etc) with Google Maps JavaScript APIs.
- Get unique API key – used when Google Maps APIs are invoked
While not required, obtaining your own key is strongly encouraged by Google (can be used for application monitoring, tracking, usage metrics etc.) - Creating local test environment so that code can be run and tested quickly
I used TinyWeb lightweight web server that does not require any installation. Apache XAMPP worked great too. - Write JavaSript/HTML code to develop a map
Here is some of the API functionality utilized in the map creation:
– Drawing markers
– Setting up baseline maps and giving user choice to change it
– Drawing polylines and editable polygons
– Invoking elevation APIs
– Calculating route from point A to point B
– Use APIs to get driving directions from point A to point B
– Geocode addresses and points of interests ….
– Setting initial extent (resetting map to its original state)
– Showing latitude/longitude coordinates
– Adding KML layers, etc. - Deploy code
– Running code by using Google Drive (I did not need to look for an external host)
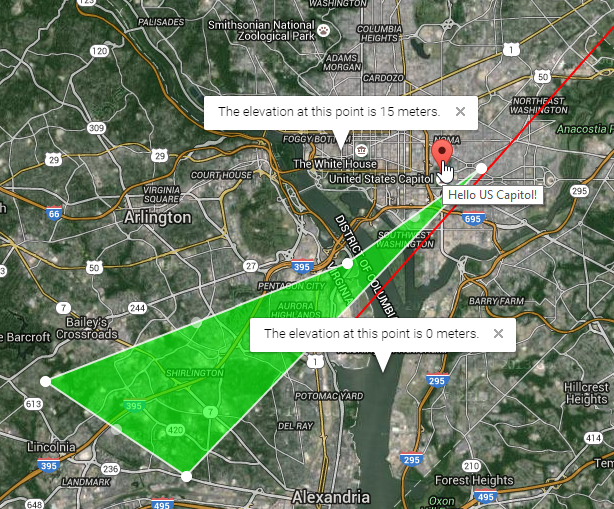
And roughly, after 250+ lines of code, this is how the final product looked like: